How to use Markdown on browser (WYSIWYG preview)
The WYSIWYG is very common and many websites support this feature. It often encodes user input into HTML format. There is another option using Markdown markup language. This post will explain in detail how to make it work and a custom JQuery plugin wrapps showdownjs.
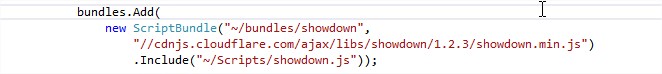
1. Add showdown to your side
On development machine, you can go to showndown repository and take the release, or this cdn for production.
This is an ASP.NET bundle

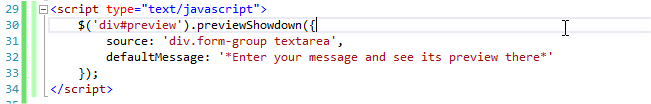
2. Using the plugin
If your side use JQuery, this plugin JQuery Showdown Preview is a good option to start with.

The plugin accepts an option with parameters at version 1.0
- source: the source element selector, any element containing markdown text
- defaultMessage: when the source element is nothing, this text will be shown. It accepts markdown syntax
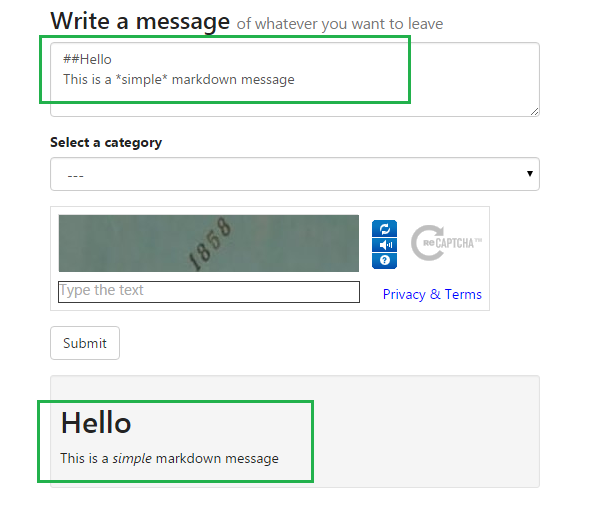
3. And a result

Written on September 4, 2015